P E W L E H
Front End Developer
A b o u t m e

My name's Paula and I'm a Developer.
Based in London.
I began learning the fundamentals of web development early 2018.
I strongly believe in personal growth and with my competitive nature,
found myself looking for a career where I'd constantly be challanged
in order to improve.
I look forward to expanding my knowledge
in front end tech and the possibilities that will bring.
S k i l l s
E x p e r i e n c e
Kickdynamic
Worked as the sole Front End Developer and UX designer to produce new and improved products for the Kickdynamic admin and clientele. Under the independent working environment of a startup, I had the chance to push my abilities and achieve results in a timely manner, as well as autonomously managing the personal development of my skills.
WCRS - Client Specific
Worked for a multinational technology company considered one of the big four in tech. I've had the opportunity to attend regular business trips to California which has helped create a stronger understanding of the industry and the importance of client relations.
General Assembly
General Assembly offers a 3 month intensive bootcamp known as WDI. The full time course creates and develops the beginning of an informed understanding of junior software development. During the course we create 4 projects stemming from the new skills we learn.

Walk in the World
HTML | CSS | JavaScript

A JavaScript game built over 5 days.
Walk in the World is an animated, single level, adventure puzzle game
DEMO targeted for ages 6 and above. It's designed to have short and
educational levels to try and inspire young kids to be more aware and
inquisitive about their surroundings while they're wandering the outdoors.
I believe it important to stimulate the minds of the young through
positive interactions, particularly in such dark times.
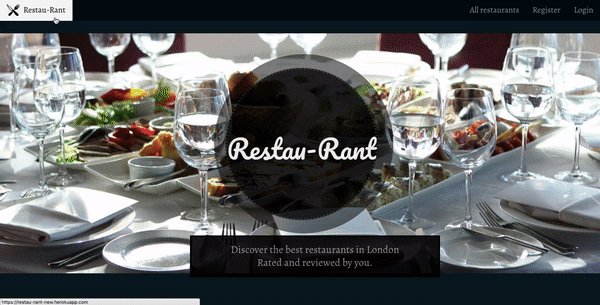
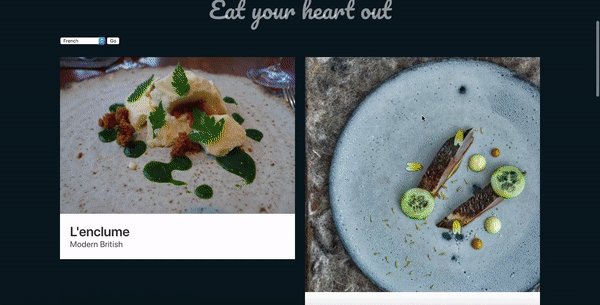
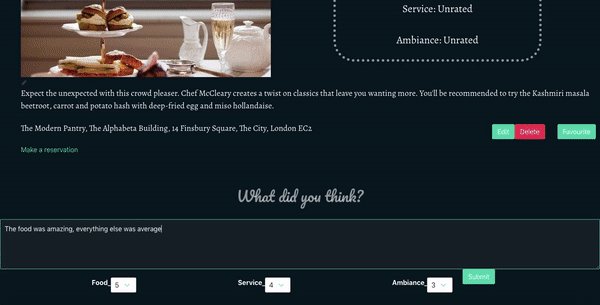
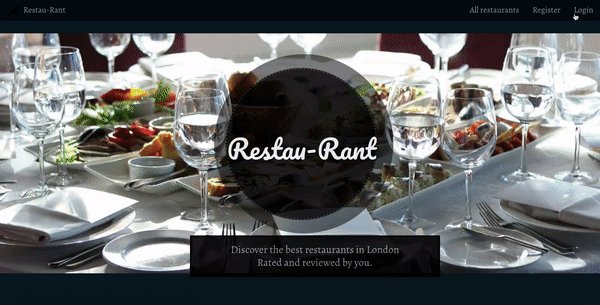
Restau-Rant
HTML | CSS | JavaScript | Express
The hint’s in the name! A site that allows you to rant about your favourite restaurants. Peruse the index of locations or filter through your ideal cuisine to discover exciting new places for you to experience.

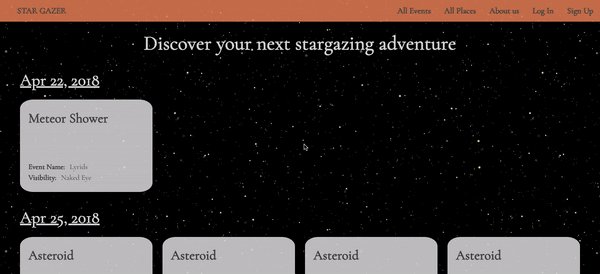
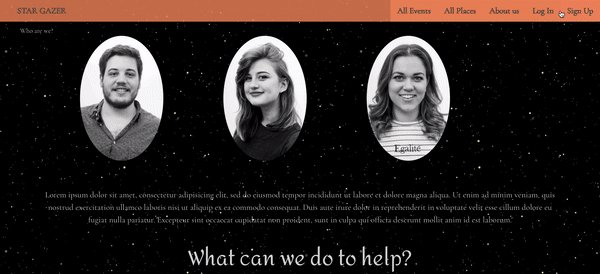
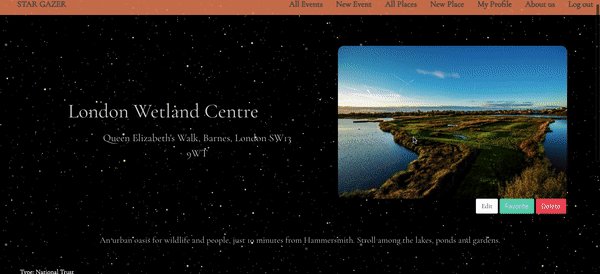
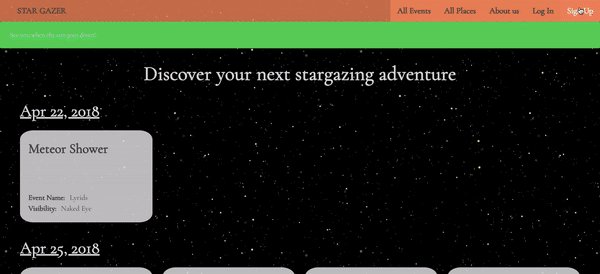
Sky Gazer
HTML | CSS | JavaScript | Mongo | Express | Angular | Node

Star Gazer is a web application built to create an easy and convenient way for stargazing enthusiasts and laypeople alike to discover celestial events which are pulled in using the Nasa api, and providing appropriate and scenic locations to view them from.
SketchBook
HTML | CSS | JavaScript | Mongo | Express | React | Node
Inspired by my lack of inspiration. As an artist I find myself picking up a sketchbook and pen, holding it for a while and putting it straight back down. I enjoy producing things and would like to do it more consistently as art is a learnt skill and only improves through practice. This is where SketchBook comes to aid. Weekly, a challenge is set. When a user becomes authenticated and submits a piece of artwork it becomes public on the main gallery where other users can view, “like” and inspire each other to get out of their comfort zone.